I had this idea that I’m quite interested in. I basically want to make working with math (and other scientific subjects generally) more intuitive, by developing better UI for them. Apart from intuition, good evidence that this provides advantage is the discovery that humans playing protein folding video games beat powerful computers. I think this could also revolutionize education, particularly science education. Here’s a short pitch:
Very needed collaboration:
Computer algebra software (CAS) engineers + computer game designers + educators
While people rejoice at how good Mathematica and similar sofware are, I find them as primitive as text-based games. This and other dissatisfactions have made me realize:
*CAS engineers have and implement all the useful content, but have no regard of the “human factor” and human interactivity.
*Game designers have all of the later, but keep making up content nearly always with the aim of simply entertaining.
*Educators want to use human interaction to teach useful content, but nearly never have expertise in the above areas.
These guys clearly need to meet up and revolutionize education, computer-assisted thought, and give purpose to game devs.
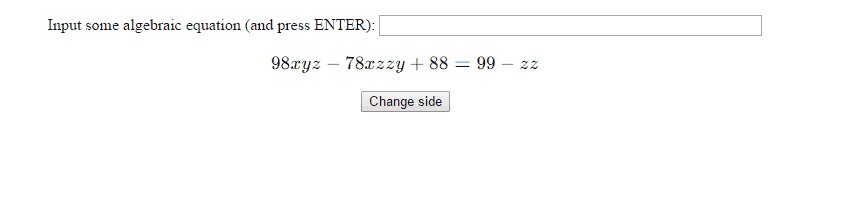
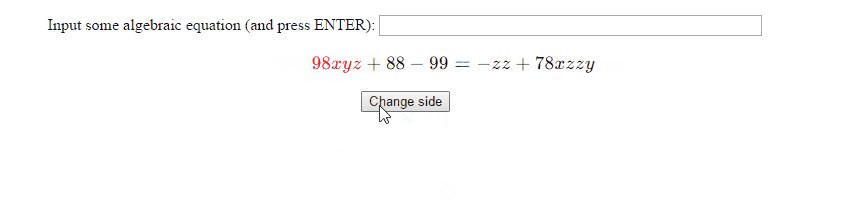
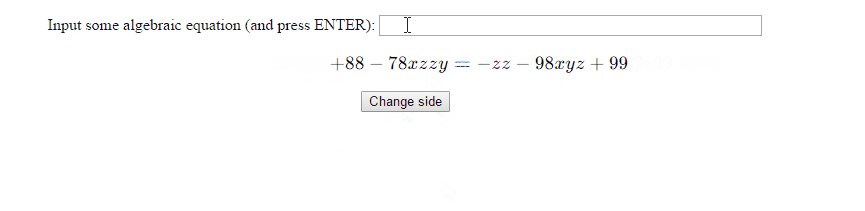
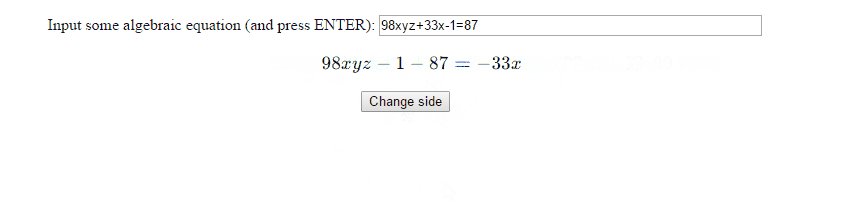
The main inspiration for these ideas comes from Jim Blinn’s work on “The Mechanical Universe”: https://books.google.co.uk/books?id=xyQoMyRuGD8C&pg=PA147… At the end he describes what he calls “algebraic ballet”, which would be a good starting point for what I am proposing here. Here are some videos that show it in action:
I also recently found this program, which I haven’t tried yet, but gives some ideas for a very simple version of this: http://www.dragmath.bham.ac.uk/doc/index.html
There’s geogebra as well of course: https://www.geogebra.org/ which for geometry already offers a quite nice interface. And then more expensive software like PTC http://www.ptc.com/video?id=2678944190001&account=Demos and Maple: http://www.maplesoft.com/products/ma
I have, since I wrote this, found several other good examples of programs trying to achieve similar things (a list of which I will add in an edit soon), but nothing to the level of Jim Blinn’s work (and my imagined extrapolation of it), even though he did it in the 80’s!